所謂練習一個技能時,就是要打好基礎,基礎呢就是html了。
html是由各種元素組成。
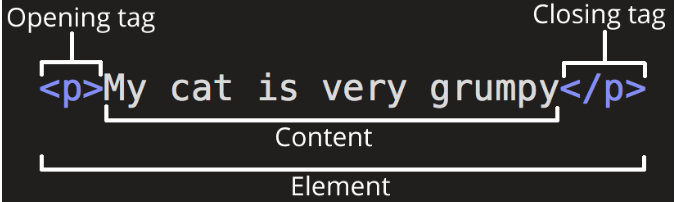
元素是開始標籤,內容,然後是結束標籤。
就以段落元素為例:
opening tag:就是開始標籤以及元素名稱,開始標籤標記著元素開始或開始生效的位置。
content:元素內容。
closing tag:就是結束標籤,結束標籤標記著元素結束。
以上三個組合起來就是一個元素。
<img src="">
而例如這種沒有結束標籤的則被稱為空元素。
理解標籤後就是標籤中的屬性了。
id:是用來設定html元素的唯一識別符號
id是獨一無二的不可重複
可以被使用在:
js選擇元素時使用
CSS選擇器使用
class:是用來設定html元素的類別名稱
每一個html元素可以設定多個class以空格隔開
可以被使用在:
js選擇元素時使用
CSS選擇器使用
style:
用來直接在標籤上設定該html元素的 CSS 樣式
當然還有其他屬性,不同標籤也有不同的屬性,等到要用時在去學習也來的及。
